Introduction to JavaScript III - Intro to DOM Manipulation
Learning Goals
- Continue to learn how to access and use the Chrome Developer Tools
- Continue to develop a basic understanding for JavaScript syntax
- Understand how to query and update a page after its been loaded
Vocab
HTML ElementA building block that makes up the structure of a web page.CSS SelectorA way to identify a set elements, typically using a tag, class or id.Interfacea shared boundary across which two separate components exchange information.DOMDocument Object Model, the JS interface used to interact with HTMLEventAny event which takes place in the DOM, these can be generated by users or the browser.EventHandlerA function that will run when a specific event occurs
The Document Object Model (DOM)
The browser gives us some useful global objects for free. The window object is the global object and it holds a lot of information about the browser window including it’s current location (URL), size, etc. document contains a representation of the current web page.
document contains a bunch of methods that allow us to query the DOM. Let’s talk about two commonly used methods.
document.querySelector();
document.querySelectorAll();
Both methods take a query selector—like you would use in CSS. document.querySelector() returns the first element that matches the query. document.querySelectorAll() returns a collection of all the elements that match the query.
Let’s say we have a page with the following markup:
See the Pen Simple HTML Page by Turing School of Software and Design (@turing) on CodePen.
Let’s try out some queries:
document.querySelectorAll('p')will return a collection containing all of the paragraphs.document.querySelector('p')will return just the first paragraph.document.querySelector('#third')will return the paragraph with the idthird.document.querySelectorAll('.awesome')will return a collection containing the two paragraphs with the classawesome.
For today’s lesson, we will only be working with document.querySelector(). We will focus on how to best utilize document.querySelectorAll() once we learn more about arrays and loops!
Updating our HTML
Elements have a number of useful properties and methods.
Let’s say we wanted to change the contents of our <h1> element. We could modify it’s contents with the following JavaScript.
var h1Element = document.querySelector('h1');
h1Element.innerText = 'JavaScript is amazing!';
See the Pen Simple HTML Page (Now with JavaScript!) by Turing School of Software and Design (@turing) on CodePen.
The DOM has been updated to the following:
<h1>JavaScript is amazing!</h1>
<p>The is the first paragraph.</p>
<p class="awesome">The is the second paragraph.</p>
<p id="third" class="awesome">The is the third paragraph.</p>
Your Turn
- Grab the first paragraph element and change the text to ‘The original paragraph’.
.innerText vs .innerHTML vs .textContent
<!-- The following line of HTML will be used in the next side track example -->
<!-- Note the extra spaces after hello - that is intentional -->
<p id="inner-text-example">Hello <span>1906</span></p>
Side Track: You may have heard about a few different ways to target/manipulate the text of an HTML page. The two most common are innerText and innerHTML, with a third being textContent. The first answer in this convo gives you a quick answer, but if you’re curious run the following few lines of code in your console:
var para = document.querySelector('#inner-text-example');
console.log(para.innerText);
console.log(para.innerHTML);
console.log(para.textContent);
MDN has a great description of the differences between innerHTML, innerText, and textContent
To sum up:
innerTextwill collapse all of the extra spaces and give you back JUST THE TEXT.innerHTMLwill give you back the text, with any nested HTML elements printed out as welltextContentwill give you back an exact copy of JUST THE TEXT, leaving any spacing or formatting as is.
Pair Practice
Visit this page and fork the CodePen.
See the Pen HTML Report Card by eric weissman (@eric_turing) on CodePen.
Beginning
- Find the
h1tag and change the header to “A Stellar Record of My Performance”. - Find the element with the
classofhsand capitalize it’s name. - Change the subject of each of the elements with the
ids ofmath,science, andlanguage-arts. - Find the element with the
idofmessageand change the message to something warm and uplifting. Do the same with element with anidofstatus!
Intermediate
- Add a button called
Change Name. Find all of the elements with a class ofstudentand change them to your name when the button is clicked! - Add a button called
Change Grades. Find all of the elements with the class ofgrade. Iterate through all of them and change their content toA+s when the button is clicked. - Can you create a function that takes an HTML element as an argument and capitalizes its contents?
Challenging
- Select an element and set
contentEditableto true. Now, click on the element. What happened? - Take a look at the MDN documentation for DOM events. Can you bind a function to the click event of the element?
Adding Event Listeners
Changing stuff on the page with JavaScript is all well and good, but if you might as well have just written it in the markup to begin with. The real power of JavaScript comes into play when we write code that responds to user input.
The real power of using JavaScript to change pages emerges when we start listening for user events.
This is the crux of front-end engineering. We present a user interface and then as the user interacts with the UI, we change and update what they see.
Let’s take a look at the syntax and then we’ll talk about what’s happening.
See the Pen A First Event Listener by Turing School of Software and Design (@turing) on CodePen.
- We’re querying for all of the elements we need and we’re storing them in variables.
- We’re adding an event listener to the
<button>with the class of.change-text. - We’re passing
addEventListener()two arguments:- The type of event we’re interested in listening for.
- A function that should be called whenever that event happens.
Pair Practice
- Create a function called
changeMessagethat executes the code you wrote for updating the element with a class ofmessage - Add a
<button>to the HTML markup of the page. - Add an event listener to that button.
- When the button is clicked, have your
changeMessagefunction fire!
Extensions
Here is MDN’s master list of DOM events. Most of them are rare birds. Can you add additional events to the page?
If that list overwhelms you, here is a artisanal, hand-crafted list:
mouseentermouseleavedblclickkeydownkeyup
Changing Styles Programmatically
We can also modify the CSS styling of any element on the page using JavaScript.
There are three approaches:
- We can directly manipulate the style of the element through inline styles.
- We can add or remove classes from the element (the preferred way).
- You can modify the stylesheet itself with JavaScript.
We’re only going to talk about the first two today.
Consider the following:
See the Pen CSS Manipulation with JavaScript by Turing School of Software and Design (@turing) on CodePen.
Pair Practice
- Add a button that changes the width of the box to 400px.
- Add a button that removes the border class from the box. (Hint: the method is called
removeinstead ofadd.)
Getting User Input from Forms
To access the value from an input element we can do the following
See the Pen Color Box - Get Color by Nathaniel Foster (@nfosterky) on CodePen.
Let’s use this pen for practice
See the Pen Color Box by eric weissman (@eric_turing) on CodePen.
Pair Practice
- Add an input field with the
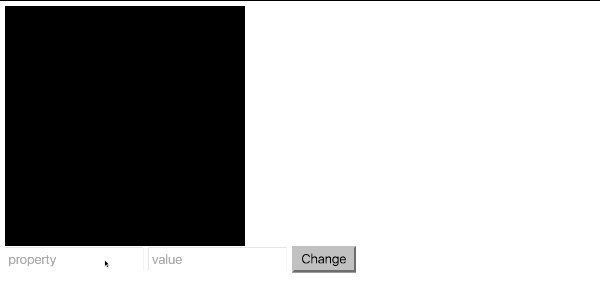
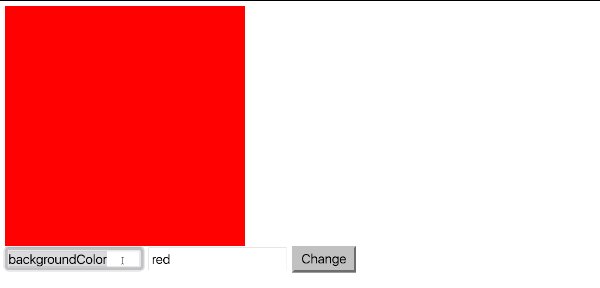
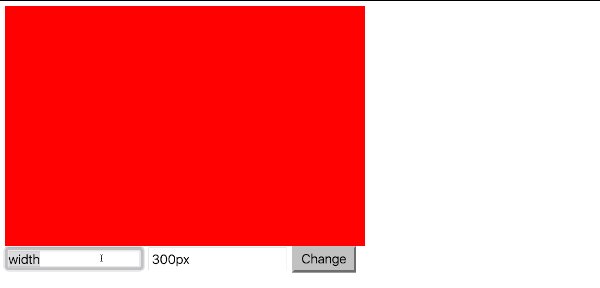
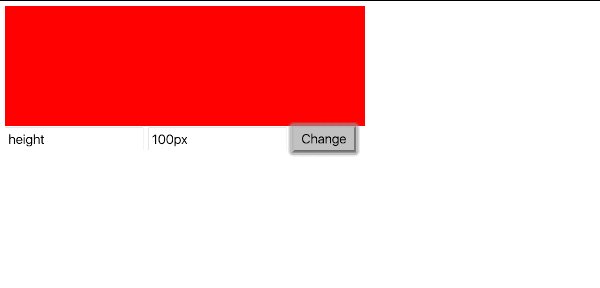
idof “very-important-message” along with a button. When the user clicks on the button, it should set theinnerTextof the box to contents of the input field. - Add two inputs one for a CSS property and one for a value. When the user clicks the button, it should adjust that property on the box.
- Here is an example of the second task:

- When the button is clicked, one of your JavaScript functions from the previous session should execute (such as updating all of the grades).
Summary
- What is the DOM?
- How do we get information out of the DOM and into our JS?
- How do we add information to the DOM?
- How can we change the CSS of elements?
- What is the preferred method for updating our CSS using JS?